[ Работаем с 2009 года ]
Наши ЗАДАЧИ
От нас требовалось запустить ИНТЕРНЕТ-МАГАЗИН, разработав с нуля названиЕ, ЛОГОТИП, визуальную концепцию и ДИЗАЙН-СИСТЕМУ
[ ПРОЦЕСС ]
Проанализировав удобство работы и дизайн сайтов конкурентов, мы разработали прототип магазина, более современный, привычный и понятный для пользователя. С необходимым функционалом и наглядным представлением товаров.

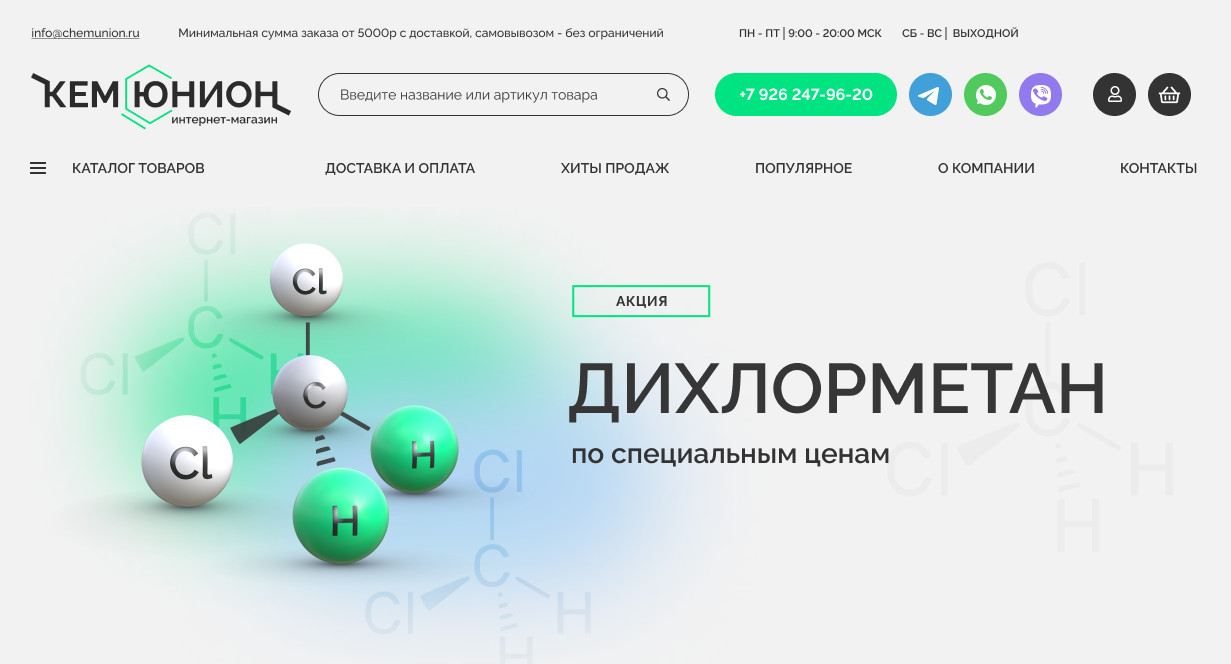
белый цвет фона, который мы привыкли видеть в сайтах, решили сделать более нейтральным — светло-серым цвет #F2F2F2 .Этот цвет позволяет дополнительным цветам выглядеть менее контрастными, что в свою очередь бережет глаза пользователя и и поможет лучше сосредоточиться на информации.
Также мы позволили странице быть свободнее, и дали много чистого пространства, не загружая ее дополнительным визуалом и эффектами.
Вторым цветом стал темно-серый #2B2B2B. Мы используем его в шрифтах, логотипе, функциональных элементах и в фоне нижней части сайта.
Как уже говорилось, мы хотим помочь пользователю меньше напрягать глаза, поэтому предпочли этот цвет чисто черному.
Еще одна причина — что Material Design (это адаптируемая система руководств, компонентов и инструментов, которые поддерживают лучшие практики проектирования пользовательского интерфейса) не советует использовать чисты черный цвет в интерфейсах.
По правилам художественного оформления чего-либо, основным цветам необходим дополнительный цвет — акцент.
Его используют в тех местах, на которые нужно обратить внимание.
Например, кнопки, ссылки, текст, или как дополнительный цвет для логотипа.
В нашем дизайне был выбран зеленый #00E381 как свечение (или радиолюминесценция), которое возникает благодаря взаимодействию испускаемых частиц с окружающими их материалами.
Так же это крепкий стереотип по отношению к химическим веществам.
Также мы позволили странице быть свободнее, и дали много чистого пространства, не загружая ее дополнительным визуалом и эффектами.
Вторым цветом стал темно-серый #2B2B2B. Мы используем его в шрифтах, логотипе, функциональных элементах и в фоне нижней части сайта.
Как уже говорилось, мы хотим помочь пользователю меньше напрягать глаза, поэтому предпочли этот цвет чисто черному.
Еще одна причина — что Material Design (это адаптируемая система руководств, компонентов и инструментов, которые поддерживают лучшие практики проектирования пользовательского интерфейса) не советует использовать чисты черный цвет в интерфейсах.
По правилам художественного оформления чего-либо, основным цветам необходим дополнительный цвет — акцент.
Его используют в тех местах, на которые нужно обратить внимание.
Например, кнопки, ссылки, текст, или как дополнительный цвет для логотипа.
В нашем дизайне был выбран зеленый #00E381 как свечение (или радиолюминесценция), которое возникает благодаря взаимодействию испускаемых частиц с окружающими их материалами.
Так же это крепкий стереотип по отношению к химическим веществам.

В индустрии химических товаров не так много качественных фотографий, несмотря на огромное количества наименований товара, по виду они разделяются на растворы в бутылечках и порошки в пакетиках. Но в сопутсвующих товарах, таких как оборудование и расходные материалы без хорошего представления не обойтись.
В результате этого была разработана универсальная дизайн система для серии баннеров, которая позволит представить товар, не тратя много ресурсов на придумывание нового дизайна.
Идея такая: каждый химический продукт не зависимо от его состояния, имеет формулу в виде соединений химических элементов,
которую мы изображаем в 3D модели. Каждый раз, по необходимости, формула будет меняться.
В результате этого была разработана универсальная дизайн система для серии баннеров, которая позволит представить товар, не тратя много ресурсов на придумывание нового дизайна.
Идея такая: каждый химический продукт не зависимо от его состояния, имеет формулу в виде соединений химических элементов,
которую мы изображаем в 3D модели. Каждый раз, по необходимости, формула будет меняться.

Часто в интерфейсах мы встречаем иконки— графический символ буквально или метафорично выражающий тематику. Они помогаю быстро сориентировать пользователя в просторе информации.
Но в случае нашего заказчика, у которого 14 категорий, пользователь может окончательно запутаться в очень похожих по виду материалах, например: технические реактивы, растворители и индикаторы, все они это жидкость в бутылочках.
Принято было решение вместо иконок разместить реальные изображения каждой категории, что поможет быстрее сориентироваться в выборе.
А из-за пестроты изображений, мы сделали их монохромными.
Но в случае нашего заказчика, у которого 14 категорий, пользователь может окончательно запутаться в очень похожих по виду материалах, например: технические реактивы, растворители и индикаторы, все они это жидкость в бутылочках.
Принято было решение вместо иконок разместить реальные изображения каждой категории, что поможет быстрее сориентироваться в выборе.
А из-за пестроты изображений, мы сделали их монохромными.

[ ДИЗАЙН ]
дизайн -
решения
2022
[ РЕЗУЛЬТАТ ]
кемюнион | продажа ХИМИЧЕСКОЙ ПРОДУКЦИИ И ЛАБОРАТОРНОГО ОБОРУДОВАНИЯ | Развитие проекта с 2022 года
генерация названия
+
разработка логотипа
+
Разработка фирменного стиля
+
разработка структуры сайта
+
дизайн сайта
+
+
дизайн-система баннеров
"ЧЕМ ЭСТЕТИЧНЕЕ ДИЗАЙН, ТЕМ СКОРЕЕ ЕГО ПОСЧИТАЮТ УДОБНЫМ"
Это верное высказывание , ведь в первую очередь нахождение на сайте должно быть удобным, а хороший, выверенный дизайн усиливает это качество.
Это верное высказывание , ведь в первую очередь нахождение на сайте должно быть удобным, а хороший, выверенный дизайн усиливает это качество.
— КОМПАНИЯ "BIZNETMAN"